FacebookをWebサイトに埋め込んでレスポンシブ対応させる方法。
2024.04.01

今回はFacebookのタイムラインをWebサイトに埋め込む方法をご紹介します。Facobookを運用されている方はご自身のWebサイトやブログに表示させましょう!
WordPressの固定ページに直接書く方法と自作テーマに書く方法の2本立てにしてあります。ご自身の書き方に合わせて参考にしてください。
固定ページに直接書く方法
①ページプラグインを開きます。
インターネット検索欄に「Facebook ページプラグイン」と入力し、一番上に出てくる「ページプラグイン – ソーシャルプラグイン – Meta for Developers」をクリックするか、下記のリンクをクリックしてください。
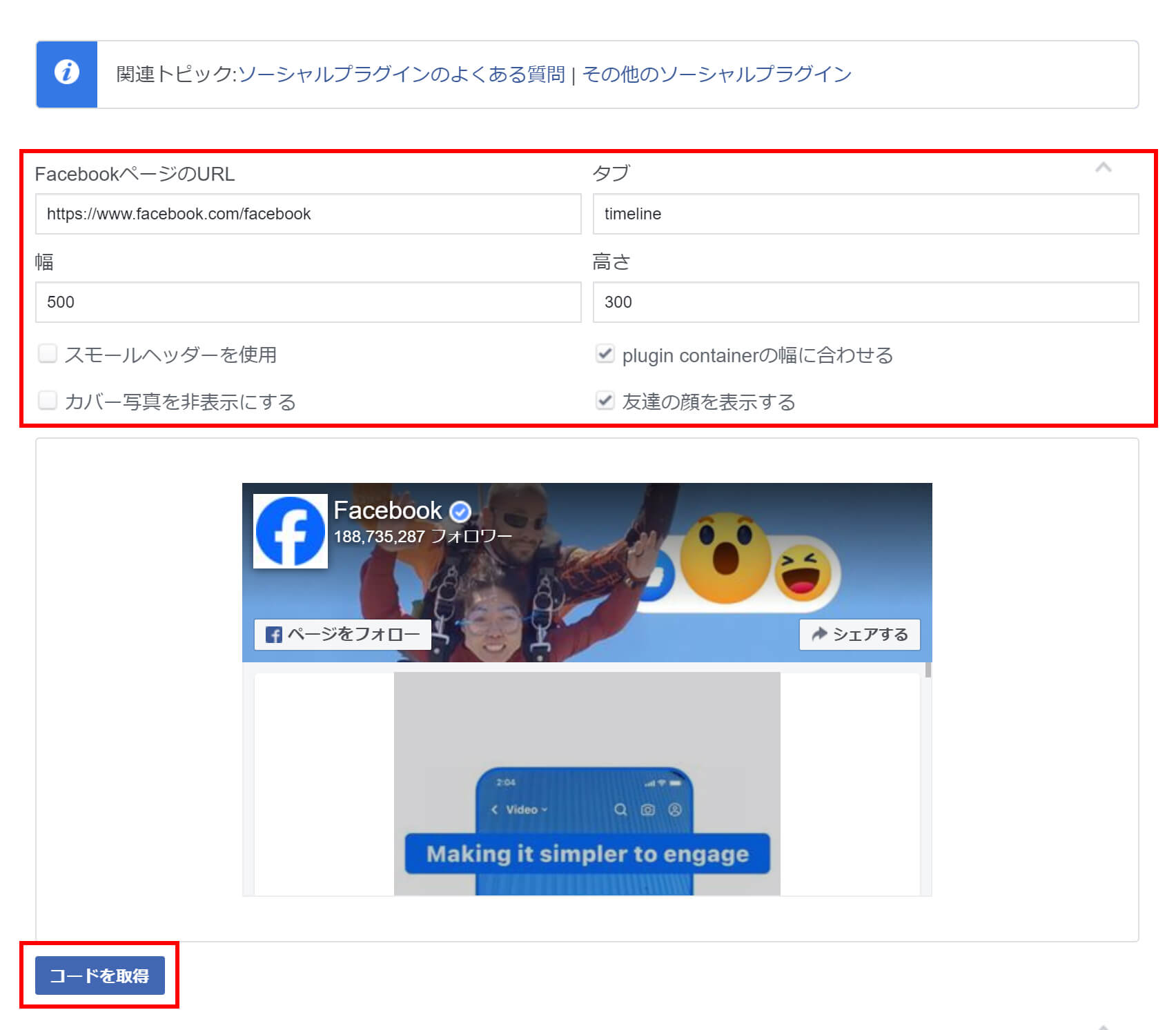
②各項目に入力およびチェックをつけ、左下の「コードを取得」をクリックします。
- FacebookページのURL…ご自身のFacebookページを開き、そのURL部分をコピーしてここに貼り付けてください
- タブ…timeline
- 幅…500(任意の数字。最低値180最大値500)
- 高さ…300(任意の数字。最低値70)
- スモールヘッダー…チェックなし
- カバー写真を非表示…チェックなし
- plugin containerの幅…チェックあり
- 友達の顔…チェックあり
※幅は500pxが最大値であり、それ以上の数値を入力しても表示されるサイズは500pxとなります。

引用:https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
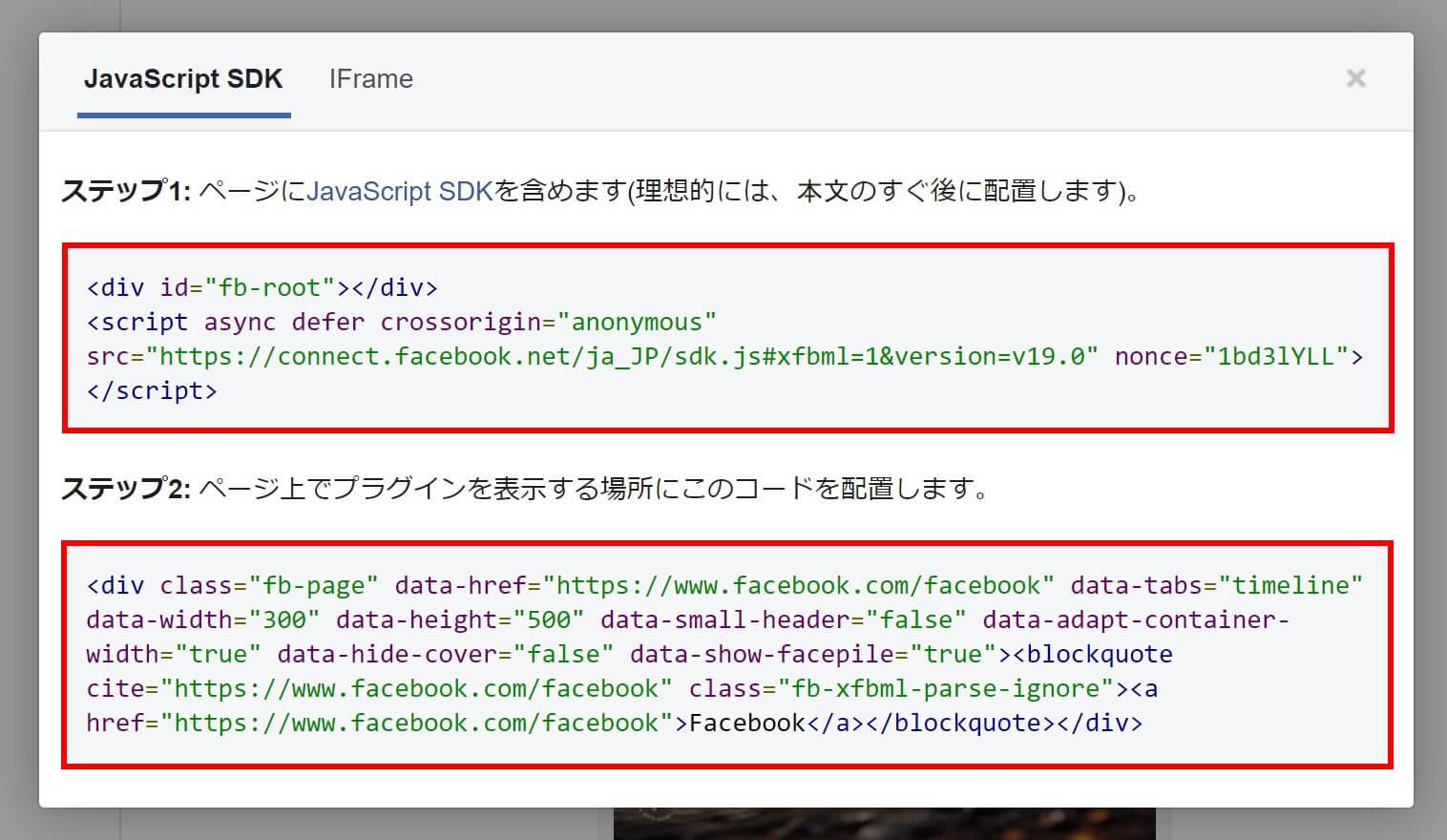
③JavaScript SDKを選択し、ステップ1とステップ2をコピーします。

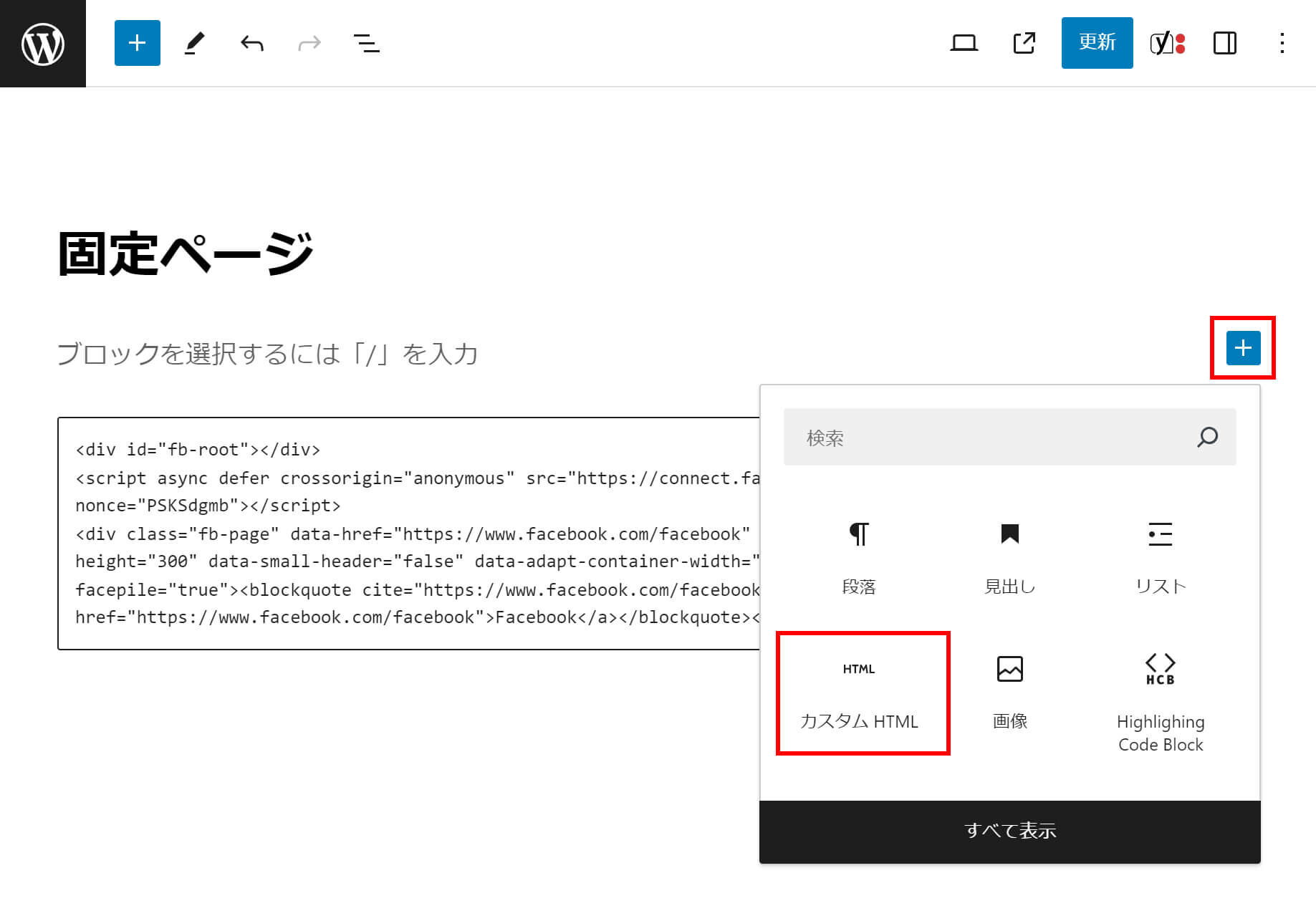
④WordPressで固定ページを開き、メニューから「カスタムHTML」を選択後、先ほどコピーした2つのコードを張り付けてください。
ブロックを選択するには「/」を入力という箇所の右側に自動的にプラスアイコンが表示されていると思いますが、それがメニューボタンとなります。メニューボタンが表示されていない場合は、入力箇所をクリックしてテキストを入力できる状態にすることで表示されます。
メニューを開くと6つ選択できる項目が表示されますが、その中に「カスタムHTML」がない場合は、下の「すべて表示」をクリックし、全メニューが表示されるのでその中から探してください。

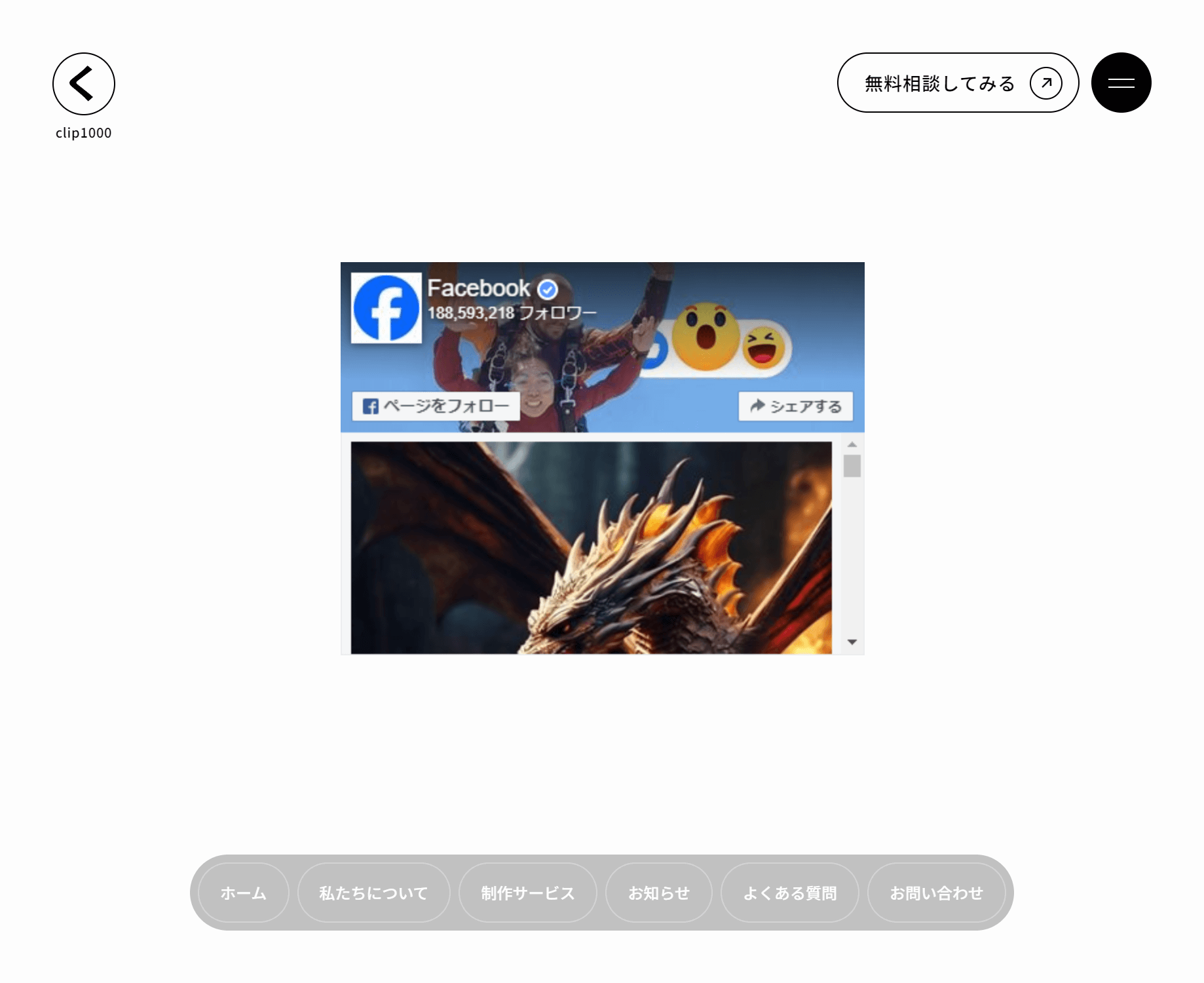
以上で作業は終了となります。公開ボタンをクリックすると、実際のページにFacebookのタイムラインが表示されているかと思います。
独自テーマに書く方法
固定ページに書く方法とほとんど同じ手順であり、JavaScript SDKでコピーしたステップ1とステップ2のコードを表示させたいPHPに貼り付けて完了です。

ホームページやブログにFacebookのタイムラインを表示することはできましたでしょうか?今回お紹介した方法は、WordPressをあまり触ったことがない方にとっても簡単に導入できる方法だと思います。Facebookを日々運用している方は宣伝効果にもつながるのでぜひお試しください。